Comment lancer un script Python depuis Google Sheets ?
Comment lancer un script python depuis une Google Sheets ? Comment mettre à jour Google Sheets avec des données calculées avec python ? Je vous invite à découvrir 3 projets passionnants qui vous permettront de suivre vos actions, vos cryptos facilement et d’automatiser votre trading. On commence tout de suite.
Automatiser votre trading avec Google Sheets et python
Table des matières
- 1 Automatiser votre trading avec Google Sheets et python
- 2 Les trois projets pour lancer un script python depuis Google Sheets
- 2.1 Projet 1 : lancer un script python depuis Google Sheets
- 2.2 Projet 2 : ou comment lancer un script python depuis Google Sheets et mettre à jour la feuille
- 2.3 Projet 3 : autre façon de lancer un script python depuis GoogleSheet
- 3 Autres solutions pour lancer un script python dans Google Sheets
- 4 Conclusion
Qu’est-ce que Google Sheets ?
Alors, pour ceux qui ne connaissent pas, Google Sheet, c’est une alternative online à Excel. C’est très pratique parce que GoogleSheet c’est gratuit et en ligne. Pas besoin de logiciel et pas besoin de payer.
Comment automatiser son trading avec Google Sheets et Python ?
J’ai été contacté par un trader développeur suite à ma vidéo sur l’installation d’un environnement python pour trader.
JP est vendeur d’options et souhaite suivre les premiums des options dans une feuille Google Sheets. D’autre part, il a un script python qui doit récupérer des données, j’imagine. Il veut pouvoir lancer ce script depuis GoogleSheet.
Je suis certain qu’il y a moyen d’améliorer sa chaîne de traitement entière, mais je vais me concentrer sur ce besoin :
- comment lancer un script Python depuis une Google Sheets
Voici 3 possibilités.
Elles pourront vous servir à d’autres projets, screener, alertes, etc…
Les trois projets pour lancer un script python depuis Google Sheets
Je vous propose donc 3 projets, trois alternatives. Nous allons beaucoup apprendre et c’est passionnant. Imaginez tout ce que l’on peut faire avec ce que nous allons mettre (rapidement) en place !
Pas envie de lire ? Regardez la vidéo :
Projet 1 : lancer un script python depuis Google Sheets
Premièrement, la solution la plus simple mais la moins puissante est la suivante. Elle consiste à cliquer sur un lien dans une cellule de la feuille GoogleSheet. Ce lien appellera un serveur web sur votre machine.
Car nous allons installer un serveur web sur votre PC (ou Mac).
Voici le schéma de la solution.
Remarque : ce schéma peut aussi être généré par python ! Python peut tout faire !
En fait, on va :
- créer une application python sur votre PC
- et on va mettre un lien vers cette application dans la feuille GoogleSheet.
Flask est une librairie Python très utile pour créer une web application.
Créer une application web python avec la bibliothèque Flask
Lancez votre VSCode (voir cette vidéo pour installer tout ce qu’il faut).
Créez un nouveau projet, ou simplement un nouveau fichier dans le dossier où se trouve votre script (recommandé), par exemple webapp.py.
Dans ce fichier, collez ce code suivant :
from flask import Flask
import subprocess
app = Flask(__name__)
@app.route('/')
def launch():
# Specify the path to your .bat or .cmd file
bat_file_path = r'script.bat' # Update this with your actual file path
try:
# Execute the .bat or .cmd file
completed_process = subprocess.run(bat_file_path, shell=True, capture_output=True, text=True)
# Check if the process completed successfully
if completed_process.returncode == 0:
return "Execution successful"
else:
msg = f"Execution failed. Error output: {completed_process.stderr}"
return msg
except Exception as e:
msg = f"An error occurred: {str(e)}"
return msg
if __name__ == '__main__':
# Run the Flask application
app.run(debug=True)
Utilisez l’instruction suivante pour installer la librairie Flask:
pip install Flask
Pourquoi créons-nous une web app ? En fait, c’est parce que le navigateur web ne peut interagir de lui-même avec le disque dur (pour éviter des failles de sécurité). Il faut donc passer par un serveur web.
Simuler le script python ou utiliser le vôtre
Ensuite, pour simuler votre script, je vais créer dans le dossier du projet un .bat contenant le code suivant :
@echo off rem Create an empty file named example.txt echo. > example.txt
En fait, pour faciliter la chose, placez votre script dans le même dossier que webapp.py. Ou, inversement, créez webapp.py dans le même dossier que votre script.
Lancer la webapp
Ensuite, lancez depuis VSCode votre script webapp.py.
Normalement le web service exposé par la web app est à l’adresse suivante (c’est écrit dans le terminal lorsque l’application se lance) : http://127.0.0.1:5000
127.0.0.1 est l’adresse IP du localhost, votre machine. Le port 5000 est fixé par Flask.
Appeler le web service
Maintenant, copiez-collez ce précédent lien dans une cellule de la feuille GoogleSheet. Puis, cliquez dessus…
Le web service a été appelé et a lancé le script. On le voit au fichier example.txt qui a été créé dans le dossier.
Le problème avec cette solution pour lancer un script python depuis Google Sheets
Finalement, il y a un gros problème avec cette solution. Le lien dans la feuille GoogleSheet ouvre un onglet. On voit le résultat de l’exécution, mais les données ne peuvent pas être ajoutées directement à la feuille Google. De plus, il faut fermer l’onglet.
Nous allons corriger cela dans la solution suivante.
Projet 2 : ou comment lancer un script python depuis Google Sheets et mettre à jour la feuille
Voici l’architecture de cette solution.
Dans cette alternative nous allons utiliser Google Apps Script (équivalent du code VBA – Visual Basic Application – dans Excel) pour :
- créer un menu dans la Google Sheets
- appeler une webAPI et mettre les données récupérées dans une cellule de la feuille
Remarque : il faudra coder l’équivalent de votre script dans ce web service. C’est le web service qui remplace votre script !
Pourquoi héberger la web application sur un serveur tiers
Ainsi, vous l’avez compris, nous allons héberger notre web app sur un serveur tiers. Pourquoi ?
Eh bien, il est possible de recevoir des données depuis le web et d’écrire dans des cellules de GoogleSheets via un appel de webAPI, mais ce n’est pas possible avec le localhost.
Pourquoi ?
Eh bien, parce que le code Google Apps Script s’exécute sur le serveur Google. Et il ne sait pas accéder à votre localhost (le localhost c’est le nom local qu’on toutes nos machines).
Il faut donc un nom de domaine et un serveur sur internet.
J’ai trouvé une solution simple et rapide.
Déployer notre application web sur le cloud
Pour cette solution, le plus simple c’est d’avoir un repository Github. Si ce n’est pas fait, aller dans la vidéo partagée au début de l’article pour voir comment créer voter compte Github.
Je vous y montre aussi comment forker un projet. Et c’est ce que l’on va faire.
Donc, allez sur https://github.com/render-examples/flask-hello-world et faites un fork du projet dans votre compte Github (voir dans la vidéo comment faire). Et voir le bouton ci-dessous.
Dans Github modifier le code de app.py pour qu’il soit égal à (on modifie juste le return) :
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return '{"data": "Hello, World!"}'
Voici ce que cela donne.
Cliquez sur le bouton commit pour enregistrer vos modifications.
Créer le compte cloud
Ensuite, il faut se créer un compte sur Render.com. Render.com est un service d’hébergement cloud gratuit (jusqu’à un certain niveau). Il est très facile (si on a Github) de déployer du python dessus.
Voici la documentation pour le faire.
Vous devez vous inscrire à Render.com en utilisant Github, et vérifier votre compte avec Github. Sinon vous ne pourrez pas déployer une web application.
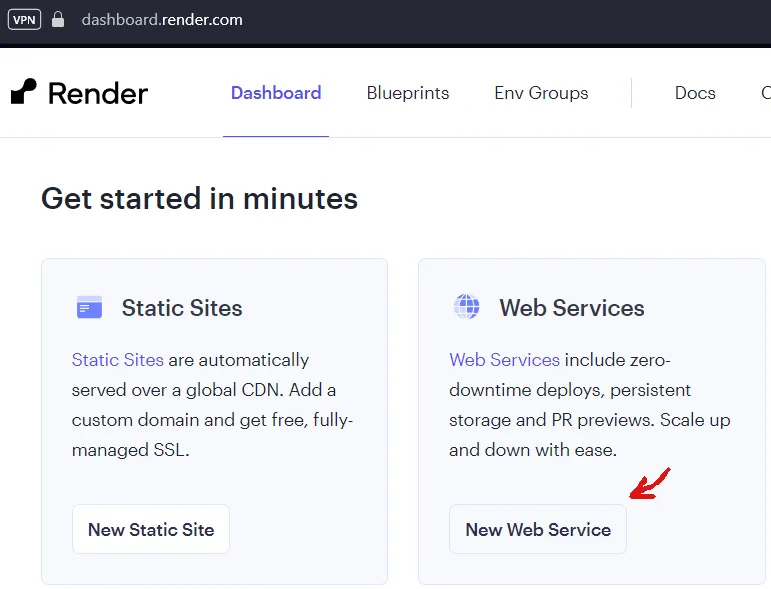
Créer un web service
Ensuite, créez un nouveau web service (aller sur le dashboard Render https://dashboard.render.com).
Puis, choisissez de le déployer en vous connectant à votre repo Github forké.
Connexion au repo Github
Render.com va vous demander (ou plutôt c’est GitHub) d’accepter de donner accès au repo. Sélectionnez juste le repo en question. Cliquez sur le bouton Install tout en bas de la fenêtre :
Ensuite, il faut confirmer dans la fenêtre suivante.
Choix de l’instance
Ce n’est pas fini ! Il faut maintenant choisir l’instance. Que ne faut-il pas faire pour pouvoir lancer un script python dans Google Sheets !
Et attention ! Ouvrez bien vos mirettes. Vous devez choisir l’instance FREE. Et là, vous avez tout compris ! Sinon, vous devrez payer.
Cliquez sur le bouton pour lancer le déploiement. Render.com va aller chercher votre code sur le repo et l’installer dans un web service.
En fait, la création du web service est un peu longue, mais on peut suivre le déroulement.
Ainsi, à la fin, la fenêtre de log nous dit que le service est live.
Ensuite, copiez l’url du web service :
Appel direct du web service
Maintenant, testons cet url dans notre cellule, comme dans le projet 1. Collez cette url dans la cellule et cliquez dessus. Un nouvel onglet s’ouvre dans le navigateur web :
Ainsi, vous devriez voir les données renvoyées par le web service. Au moins cela marche !
Cependant on n’est pas plus avancé qu’au projet 1. En effet, on n’a pas pu modifier notre page Google Sheet. Maintenant, appelons l’url d’une autre façon.
Appel du web service depuis Google Apps Script
Tout d’abord, dans la page Google Sheets ouvrez les Apps Scripts. Cela se fait via le menu Extensions / Apps Script.
Dans l’éditeur (ouvert par défaut) de Apps Script, donnez un nom à votre projet et collez le code suivant :
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Custom Menu')
.addItem('Run Web Service', 'callWebService')
.addToUi();
}
function callWebService() {
var url = 'URL_WEB_SERVICE'; // Replace with the URL of your batch file
//var url = 'http://127.0.0.1:5000'; // pour test "marche pas en local"
var response = UrlFetchApp.fetch(url);
Logger.log(response.getContentText()); // Log the response for debugging
// Parse the JSON response
var data = JSON.parse(response.getContentText());
// Get the active sheet
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// Write the data to a specific cell
sheet.getRange('H7').setValue(data['data']);
}
Attention ! Modifier l’url dans le code en mettant le votre.
Ainsi, la fonction onOpen() ajoute le menu dans votre page GoogleSheet. Lorsque le menu est appelé, il déclenche la fonction callWebService() qui va appeler l’url. Ensuite, elle va mettre les données reçues dans la cellule A7.
Test de l’appel du web service
Pour tester l’appel, recharger la page Google Sheets. Le menu « Custom Menu » apparaît (note : il peut être caché sous les trois points si votre écran est étroit).
Activez Custom Menu / CallWebService.
Ensuite, Google va vous demander plein d’autorisations et vous avertir d’une exception de sécurité.
Cliquez sur 1, puis sur 2 :
Voilà, cela fait le job. Les données sont ensuite écrites par Apps Script dans la cellule H7.
Résumé
Bravo ! Vous avez :
- déployé un web service sur internet !
- Créé un Apps Script qui appelle le web service
- Et met à jour la Google Sheet !
Ne nous le cachons pas : cette solution est un peu complexe. Et, surtout, votre script doit être sur le serveur. Ce qui n’est pas super top pour une routine perso à automatiser.
Mais passons à une autre solution plus élégante.
Projet 3 : autre façon de lancer un script python depuis GoogleSheet
Voici l’architecture de ce troisième projet :
Ainsi, dans cette solution, nous allons utiliser une base de données Firebase (un produit Google) en ligne accessible via des web API. Et cela tombe bien ! C’est ce qu’on veut : utiliser des web API car Apps Script sait bien les appeler.
Côté Google Sheets, cela ne va pas beaucoup changer. On continue d’appeler une web API.
Par contre, votre script python doit appeler Firebase pour stocker les données. Mais vous allez voir, ce n’est vraiment pas compliqué.
Pour voir comment mettre en place cette solution, afin de ne pas surcharger cet article, veuillez regarder la vidéo que j’ai faite sur ces 3 projets.
Voici le code Apps Script :
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Custom Menu')
.addItem('Run Web Service', 'callWebService')
.addToUi();
}
function callWebService() {
var url = 'VOTRE_URL.firebasedatabase.app/cours.json'; // Replace with the URL of your FireBase Realtime DB
var response = UrlFetchApp.fetch(url);
Logger.log(response.getContentText()); // Log the response for debugging
// Parse the JSON response
var data = JSON.parse(response.getContentText());
// Get the active sheet
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// Write the data to a specific cell
//sheet.getRange('H7').setValue(data['data']);
writeToSheet(data);
}
function writeToSheet(jsonData) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// Flatten the JSON object into an array of objects
var data = [];
for (var key in jsonData) {
jsonData[key].forEach(function(item) {
data.push(item);
});
}
// Write data to the sheet
var headerWritten = false;
data.forEach(function(obj) {
var row = [];
for (var key in obj) {
if (!headerWritten) {
sheet.appendRow(Object.keys(obj)); // Write header row
headerWritten = true;
}
row.push(obj[key]);
}
sheet.appendRow(row);
});
}
Mais, ce n’est pas fini ! J’ai d’autres solutions à vous proposer (mais que je n’implémenterai pas).
Autres solutions pour lancer un script python dans Google Sheets
Ainsi, je vous propose d’autres pistes.
Générer ou modifier la page Google Sheet
En python on peut créer et modifier une page Google Sheet avec la Google Sheets API et la librairie python gspread.
Cela peut donc ouvrir plein de perspectives.
Voici un exemple :
import gspread
from oauth2client.service_account import ServiceAccountCredentials
# Define the scope and credentials
scope = ['https://spreadsheets.google.com/feeds',
'https://www.googleapis.com/auth/drive']
creds = ServiceAccountCredentials.from_json_keyfile_name('path/to/your/credentials.json', scope)
# Authorize the client
client = gspread.authorize(creds)
# Open the desired spreadsheet and worksheet
spreadsheet = client.open_by_key('your_spreadsheet_key')
worksheet = spreadsheet.worksheet('Sheet1')
# Example: Update a cell in the worksheet
worksheet.update('A1', 'Hello, Google Sheets!')
print('Data imported successfully.')
Créer une feuille Excel
De même, python peut créer une feuille Excel. Vous n’avez pas besoin de Excel. Le fichier est en fait un fichier ODS (Open Office). Ce fichier peut être importé dans Google Sheets, manuellement ou via un outil d’automatisation (voire une librairie python).
Enfin, créer un notebook python sur Google Colab
Finalement, peut-on remplacer Google Sheets ? Pourquoi je dis cela ? Avec les Dataframes de la librairie pandas en python, on manipule quelque chose qui ressemble à une feuille Excel.
De plus, Google Colaboratory permet d’afficher les données un peu comme Google Sheets (mais pas en écriture). Donc, pourquoi ne pas tout faire dans Google Colaboratory ?
Conclusion
Nous avons exploré différentes solutions pour lancer un script python depuis Google Sheets. Les possibilités sont immenses.
Restez à l’écoute car nous verrons encore d’autres choses très intéressantes avec Python.
Illustrations : canva